Ihsan Magazine – Belajar HTML Dasar dengan Cepat – HTML adalah hal dasar bahasa paling pertama yang anda wajib ketahui dalam membangun sebuah website dan aplikasi.
Apa Saja yang bisa dibuat dengan HTML
- Tampilan Web Biasa
- Tampilan Aplikasi
- Tombol di Website
- Membuat Halaman Register dibantu oleh PHP
- Membuat Table di HTML
- Membuat Form di HTML
- Membuat List di HTML
- Tampilan Web yang menarik dibantu CSS & Bootstrap
- Mengakses Webcam dari HTML dan Mengambil Gambar
- Dan Masih banyak lagi yang bisa anda otak atik sendiri
Contoh pasang gambar dengan HTML :
<img src="pantai.jpg" width="100px" alt="gambar pantai"></p> di dala img src"..." bisa diganti dengan url gambar anda dan anda bisa mengatur ukuran dengan width dalam ukuran pixel dan jika anda ingin ukuran default tinggal hapus tulisan width"100px" Jika ingin gambar nya bisa di klik anda tinggal membuat kode seperti ini:<a href='URL_TUJUAN'><img src='URL_GAMBAR'/></a> Contoh:
<a href='http://strukturkode.blogspot.com'<img src='http://4.bp.blogspot.com/-jsuBMQvztoM/Vd5VttmrkcI/AAAAAAAAB9w/mSOTbo26evE/s1600/contoh%2Bgambar.png'
/></a>
Maka hasilnya akan seperti ini :
Hal seperti ini juga bisa diaplikasi kan dalam membuat sebuah tombol html tetapi alangkah baiknyajika memmbuat tombol html dengan bantuan css agar tampilan lebih cantik lagi, anda bisa denganmudah membuat CSS dengan bantuan Bootstrap. karena dengan bantuan Bootstrap, html ada dapat membuat seperti Hover Image, Carousel ImageMembuat Icon didalam tombol, Menu Navigasi dan masih banyak lagi. oia diharapkan jika anda masih pemula diharapkan membuat format website berbasis HTMLSeperti di bawah ini dan klik index.html maka itulah hasil website yang anda buat :) Apa itu HTML?
HTML atau Hyper Text Markup Language merupakan sebuah bahasa markah untuk membuat halaman web. Padanan HTML dalam bahasa indonesia adalah Bahasa Markah Hiper Teks (BMHT).
Membuat file HTML
File HTML dapat dibuat dengan teks editor seperti notepad. Lebih bagus lagi menggunakan teks editor yang memiliki fitur syntax highlighter seperti Notepad++, dan VSCODE (Rekomendasi), tenang saja ukuran filenya kecil kok tapi sangat powerfull.
Contoh-contoh HTML
Kita ingin menampilkan informasi di website. Informasi ini merupakan sebuah pesan: Situs web ini milik Ihsandroid, Maka bentuk kode HTML-nya akan seperti ini:
<!DOCTYPE html>
<html>
<body>
Situs web ini milik Ihsandroid
</body>
</html>ini contoh yang paling dasar
Contoh-contoh HTML
Kita ingin menampilkan informasi di website. Informasi ini merupakan sebuah pesan: Situs web ini milik Ardianta. Maka bentuk kode HTML-nya akan seperti ini:
<!DOCTYPE html>
<html>
<body>
Situs web ini milik ihsandroid
</body>
</html>
HTML di disusun dengan tag-tag (penanda). Perhatikanlah, letak penulisan informasi yang ingin dimuat di website. Berada di atantara tag <body> dan </body>. tag ini merupakan tubuh dokumen. Setiap informasi yang ditulis di dalam penada ini, akan tampil di halaman web.

Contoh selanjutnya, kita akan berkenalan dengan tag <head> dan tag <title>. Tag <head> merupakan kepala dokumen. Agar lebih mudah memahami, cantoh yang tadi kita modifikasi. Tambahkanlah tag <head> dan tag
<title>
<!DOCTYPE html>
<html>
<head>
<title>Situs Web Ardianta</title>
</head>
<body>
Situs web ini milik Ardianta
</body>
</html>
Tag <title> berfungsi untuk membuat judul website. Sementara itu tag <head> berfungsi untuk membuat kepala dokumen. Tag <title> harus diletakkan di dalam tag <head>. Perhatikanlah hasilnya, teks yang ada di tag <title> akan ditampilkan sebagai judul website.

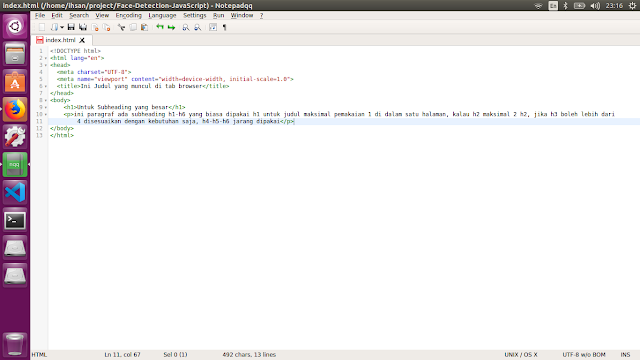
Contoh berikutnya, kita akan berkenalan dengan tag <h1> dan tag <p>. tag <h1> berfungsi untuk membuat judul artikel. H1 adalah ukuran judul terbesar di HTML. Sementara itu, tag <p> berfungsi untuk membuat paragraf. Modifikasi lagi kode tadi, sehingga menjadi seperti berikut ini:
<!DOCTYPE html>
<html>
<head>
<title>Situs Web Ardianta</title>
</head>
<body>
<h1>Tentang situs web ini</h1>
<p>Situs web ini milik Ardianta. Dibuat pada tanggal 13 Januari 2015.
Tujuan membuat situs web ini, untuk latihan saja. Situs ini belum mengudara,
karena masih tersimpan di komputer saya sendiri (lokal). Suatu saat nanti,
situs ini akan kusimpan (hosting) di sebuah server di internet. </p>
</body>
</html>
Perhatikanlah hasilnya, Teks yang berada di dalam tag H1 akan ditampilkan lebih besar. Karena teks itu adalah sebuah judul artikel. Sementara itu, teks yang berada di tag <p> akan ditampilkan dengan ukuran normal. Untuk lebih jelasnya, cobalah tambahkan paragraf lagi di bawahnya.

Apa itu tag?
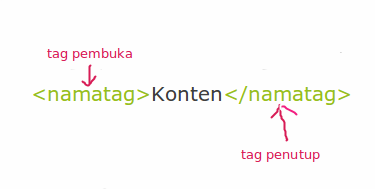
Tag, bisa kita katakan sebagai sebuah penanda. Penanda awalan dan akhiran sebuah elemen. Tag diapit dengan kurung siku (<…> ). Contoh: <p>, </a>, <body>, <head>, dan sebagainya. Tag HTML terdiri dari tag pembuka dan tag penutup. Tag penutup, cirinya ada garis miring didepan nama tag, contoh: </p>, </i>, </div>, dsb. Sedangkan tag pembuka tidak memiliki garis miring. Jadi, pasangan tag pembuka dan tag penutup akan membentuk suatu elemen.
Jangan lupa untuk selalu menutup tag HTML. Meskipun ada juga tag HTML yang tidak memiliki pasangan seperti <hr>, <br>, <img>, <link>, <input> dsb. Namun, kita bisa menutupnya dengan menambahkan garis miring setelah nama tag, contoh: <hr/>, <br/>, <img/>, <link/>, dsb. Walaupun tampa garis miring, tag tersebut tetap valid, tapi tidak dalam XHTML (XML + HTML).
Apa itu elemen?
Kode HTML dari tag pembuka sampai dengan tag penutup, disebut satu elemen. Elemen HTML dapat dibuat bersarang (nested). Artinya, elemen dapat berada di dalam elemen. Contoh:
<head>
<title>Petani Kode</title>
</head>Pada contoh di atas, elemen title berada di dalam elemen head. Elemen yang tidak dapat dibuat bersarang adalah elemen yang tidak memiliki tag penutup. Karena elemen yang tidak memiliki pasangan penutup tidak bisa menjadi induk elemen yang lainnya.
Bila elemen digambarkan dalam bentuk persegi, maka akan terlihat seperti gambar berikut ini:
Apa itu atribut?
Atribut adalah bagian dari elemen yang melengkapi elemen tersebut. Bila diibaratkan seperti seragam sekolah, atributnya adalah dasi, ikat pinggang, topi, papan nama, dan sebagainya. Atribut tersebut memiliki ciri-ciri atau nilai.
Misalnya, ikat pinggang berwarna hitam, dasi berwarna biru, warna seragam putih, dan sebagainya.
Begitu juga dengan atribut di HTML. Atribut dapat kita buat dalam elemen manapun. Letak penulisan atribut berada di dalam tag pembuka. Format penulisannya nama-atribut=“nilainya”. Nilai atribut dapat anda apit dengan petik ganda maupun tunggal.
Contoh:
<a href=’http://petanikode.com'>Petanikode.com</a> Pada contoh di atas, terdapat atribut href. Atribut href berfungsi untuk menentukan alamat link pada elemen a (hyperlink).
Kesimpulan
HTML adalah bahasa yang wajib dipelajari oleh siapa saja yang tertarik menjadi pembuat website (Web Developer). Karena HTML merupakan bahan dasar untuk membuat website.
Contoh-contoh sederhana di atas sudah menjelaskan bagaimana kode HTML itu. Banyak tag yang harus di hafal. Kunci untuk mengingatnya adalah sering berlatih membuat file HTML. Insa’allah anda akan ingat di luar kepala.
Cukup sekian dulu pengenalan HTML ini, bagaimana pendapatmu? Apakah sudah paham dan mengenal HTML, sekarang?